Node.js
요즘 구직 사이트 웹 개발자 채용 공고에 [우대사항]으로 자주 출몰하는 기술이다.
지식의 폭을 넓히고 싶은 마음에 Node.js 공부를 시작했다.
Node.js 설치
https://nodejs.org/en/download/
Download | Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Visual Studio Code 설치
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
반드시 vscode를 사용해야 한다는 말이 아니다.
단지 vscode가 가볍게 사용하기 좋기 때문에 vscode로 진행했다.
Step.1
File/Open Folder를 통해 작업 폴더 설정(본인이 원하는 이름의 폴더 만들면 됩니다.)

폴더가 열리면 좌 상단에 자신이 선택한 폴더 이름이 대문자 형태로 나온다. 내가 만든 폴더 이름은 NODEJS.
아직은 아무 작업도 하지 않았기 때문에 폴더 이름만 덩그러니 있을 뿐이다.

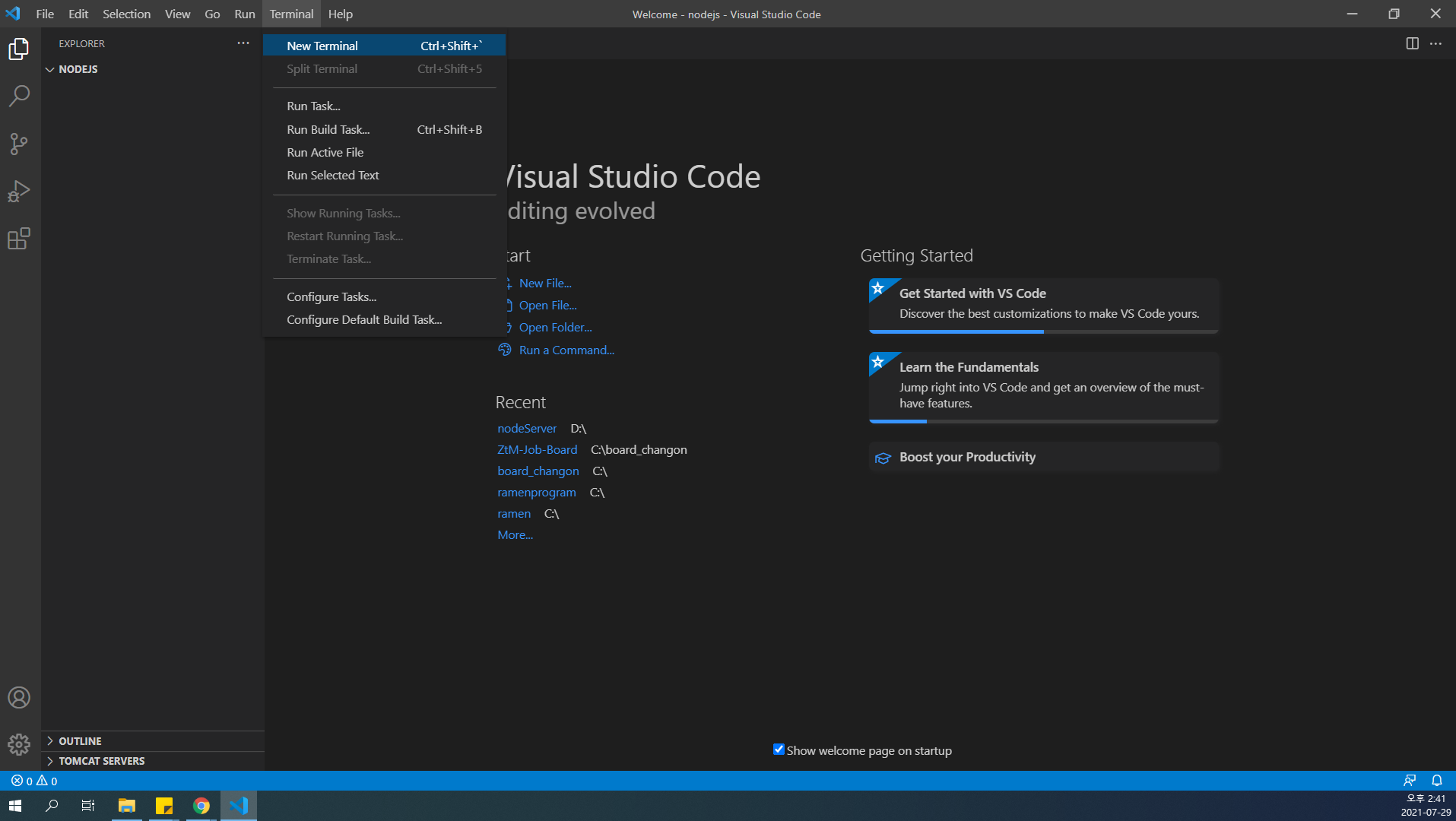
Step.2
Terminal/New Terminal을 통해 터미널 창 소환

하단에 Terminal이 활성화 되었다.

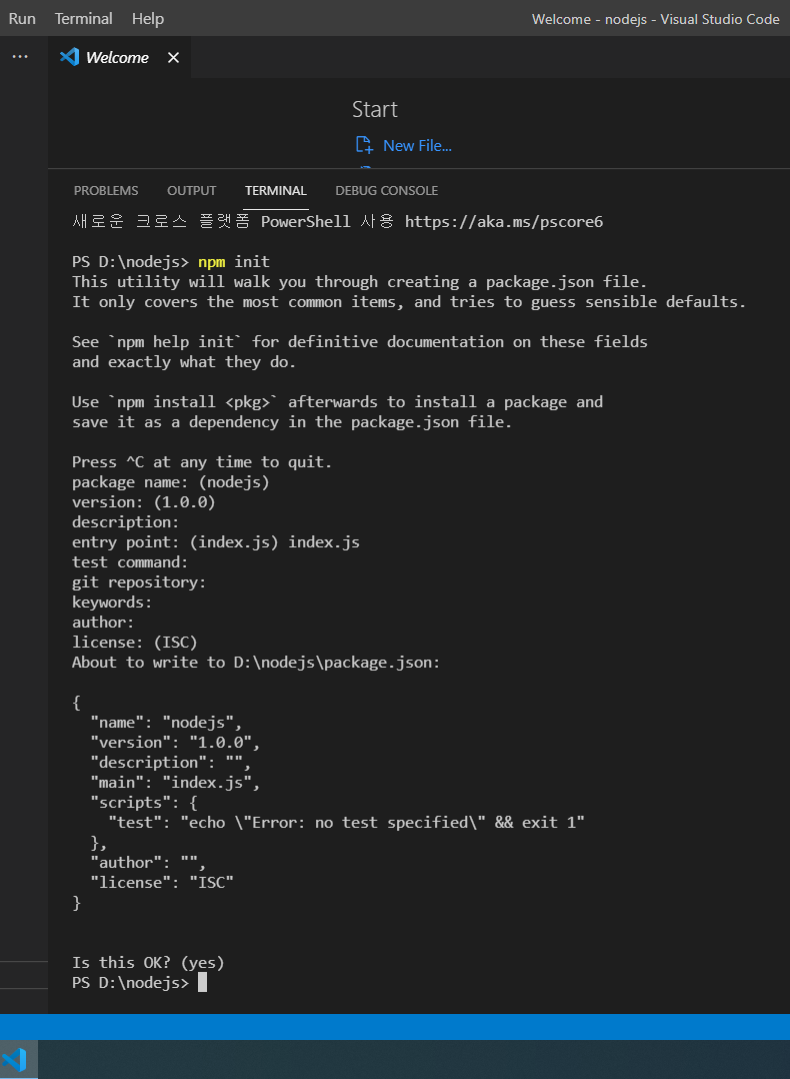
Step.3
npm init 명령어 입력
*npm(Node Package Manager): Node.js 전용 패키지가 올라간 서버. 패키지 업로드,다운로드 및 버전관리 기능을 제공한다. 그리고 작업을 통해 추가되고 업로드 된 패키지를 관리하는 package.json 파일을 생성한다.

Step.4
패키지 세부 내용을 설정한다.
필요 시 내용을 입력하고, 불필요 시 Enter를 치면 다음으로 넘어간다.
entry point의 경우 사용해야 하기 때문에 자신이 원하는 이름으로 설정하자.
설정 옵션 세부 내용은 아래와 같다.
name: 프로젝트 이름 (기본설정은 현재 폴더명)
version: 현재 버전 (기본설정은 1.0.0)
description: 프로젝트 설명
entry point: 프로그램 실행 파일 (기본설정은 index.js)
test command: 테스트를 하기 위한 명령어
git repository: 온라인 git저장소 주소
keywords: 프로젝트 키워드
author: 프로젝트 제작자 이름
license: license (기본 설정은 ISC)

계속 Enter를 치다 보면 끝난다.
끝나면 package.json 파일이 생성되고, 자신이 설정한 내용 확인 가능하다.

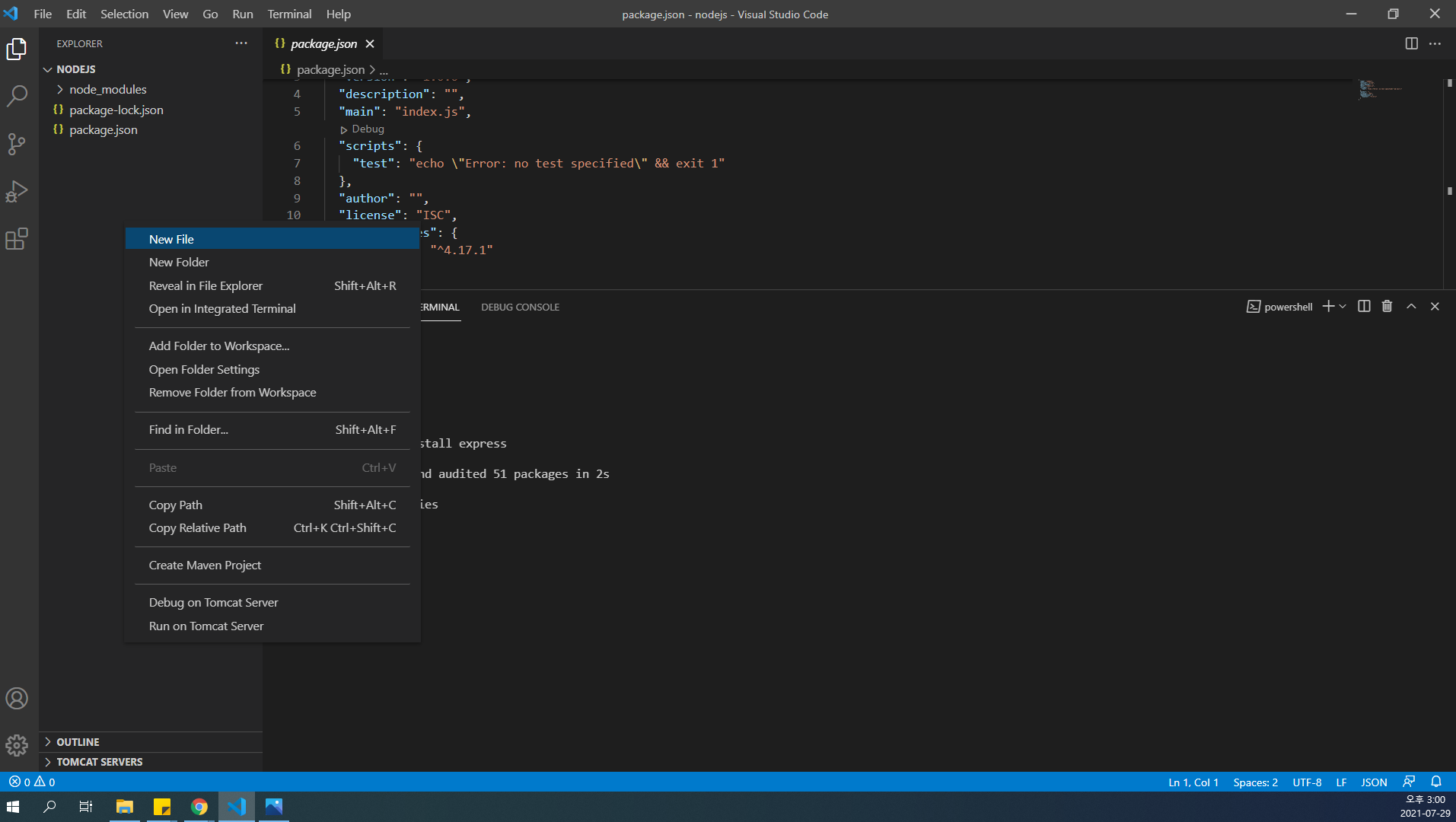
Step.5
간편하게 서버를 만들기 위해 express 라이브러리를 설치한다.
npm install express 입력한다.
설치 후 package.json 파일을 확인 해보자.
express 라이브러리가 제대로 설치 되었다면 express 설치 버전에 대한 내용이 추가 되었을 것이다.

Step.6
.js 파일을 만든다.
npm init을 통한 설정 시 본인이 입력한 entry point 파일 이름과 동일한 이름의 파일을 생성한다.
서버를 실행했을 때 내용을 가져올 파일이 필요하니까.


Step.7
이미지와 같이 내용을 작성한다.

Step.8
터미널에 node [파일 이름] 입력한다.
나의 경우 node index.js
입력 후 Enter를 누르면 index.js 파일 내부의 app.listen() 메서드가 실행된다.
본인이 설정한 서버 실행 메시지가 터미널 내부에 출력된다.

Step.9
서버를 ON 했지만, 현재 상태로는 만약 내용이 업데이트 되었다면 서버를 끄고 켰다를 수동으로 반복해야 한다.
내용 업데이트 시 자동으로 서버를 로드해 주는 nodemon을 설치한다.
npm install -g nodemon 명령을 터미널에 입력한다.
여기서 '-g'의 의미는 컴퓨터 전체에 설치한다는(global) 의미.

Step.10
node 가 아닌 nodemon [파일 이름]을 입력하면 업데이트 시 서버에 자동 업로드 된다.

Step.10
GET 요청을 통해 설정한 url 입력 및 메시지를 출력해본다.
get('url 주소', request, response 인자를 가지는 콜백 함수) 형태를 가진다.

서버가 실행되어 있다는 가정 하에 브라우저에 localhost:설정한 포트 번호/url 주소를 입력하면 내용이 출력된다.
본인의 경우 '/'로 주소가 설정 되었기 때문에 localhost:설정한 포트 번호만 입력하면 내용이 출력된다.

내가 공부한 내용은 여기까지.
기초적인 내용만 공부했다.
간단하게 Node.js 설치 및 서버 실행을 통해 "아, 이렇게 되는건가..?" 라는 개념을 알게 되었다.
Node.js는 일단 여기까지 하고 현재 Vue.js를 활용한 미니 프로젝트를 진행 중이기 때문에 프로젝트에 집중해야 한다.
프로젝트 이후 좀 더 깊이 있는 공부를 진행해야겠다.
기록을 통해 좀 더 지식이 명확해진 느낌이다.
'Programming > Node.js' 카테고리의 다른 글
| [Node.js] express.Router (0) | 2021.09.06 |
|---|---|
| [Node.js][Express] 기본 라우팅 (0) | 2021.09.02 |
| [Node.js] PM2 활용 (0) | 2021.09.01 |
| [Node.js][보안] sanitize-html 사용 (0) | 2021.09.01 |



