로그인 시 ID/PW 입력 후 굳이 마우스로 로그인 버튼을 클릭하지 않고 엔터만 눌러도 로그인 이벤트가 실행된다.
이와 유사한 이벤트를 만들어 보자.
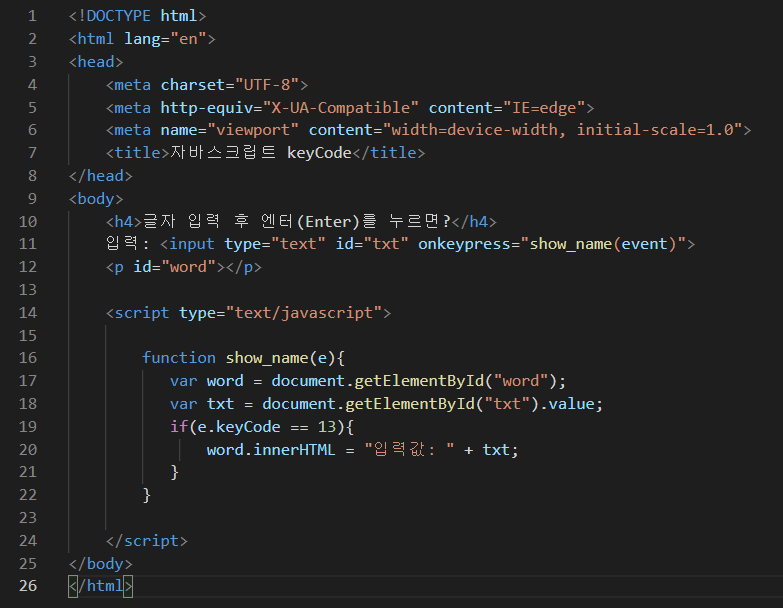
전체코드

- onkeypress는 키보드의 키를 눌렀을 때 이벤트를 발생시킨다.
- 나는 show_name 이라는 함수를 실행하도록 작성했다.
- 엔터키 인식을 위헤 키 코드 값을 가져오는 keyCode를 사용한다.
실행 결과는 아래와 같다.
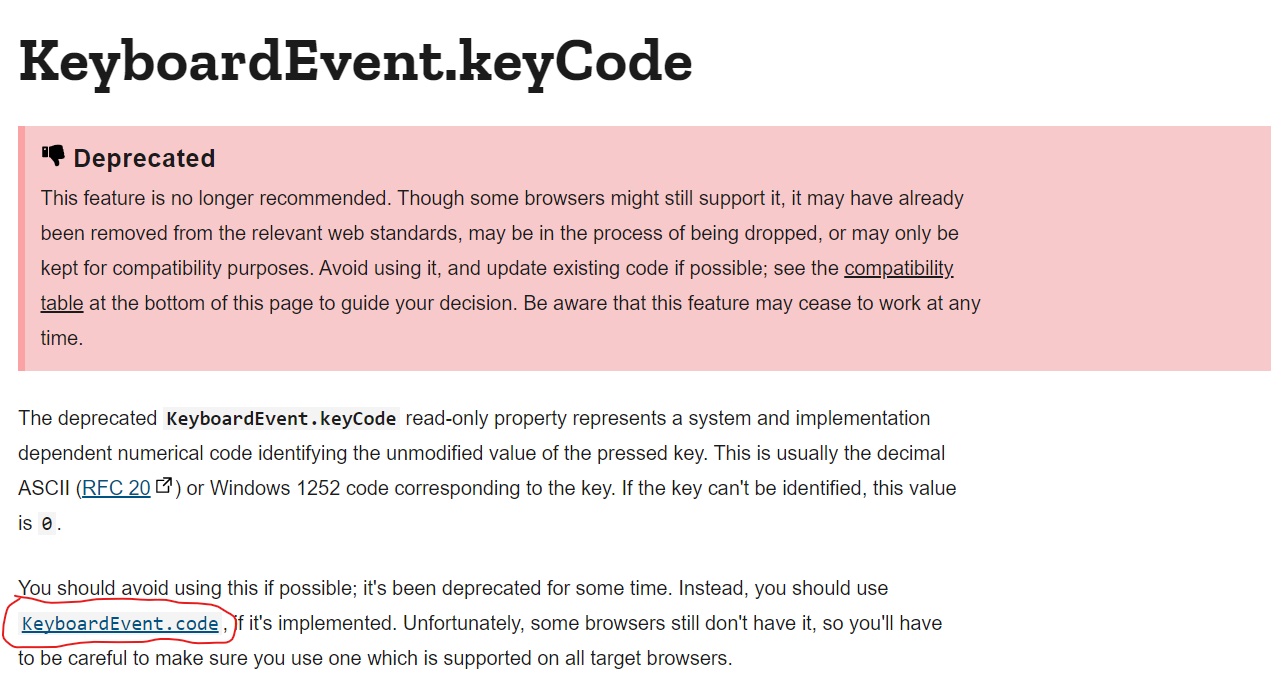
그런데 MDN 웹 문서를 참고하니 다음과 같은 내용이 나온다.
KeyBoardEvent.keyCode의 사용이 지양되고 있으며, KeyBoardEvent.code 형식으로 사용하는 것을 권장하고 있다.

https://developer.mozilla.org/en-US/docs/Web/API/KeyboardEvent/keyCode
KeyboardEvent.keyCode - Web APIs | MDN
The deprecated KeyboardEvent.keyCode read-only property represents a system and implementation dependent numerical code identifying the unmodified value of the pressed key.
developer.mozilla.org
그래서 권장되는 형식으로 다시 코드를 작성해 보았다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자바스크립트 keyCode</title>
</head>
<body>
<h4>글자 입력 후 엔터(Enter)를 누르면?</h4>
입력: <input type="text" id="txt" onkeypress="show_name(event)">
<p id="word"></p>
<script src="https://code.jquery.com/jquery-3.6.0.js" integrity="sha256-H+K7U5CnXl1h5ywQfKtSj8PCmoN9aaq30gDh27Xc0jk=" crossorigin="anonymous"></script>
<script type="text/javascript">
function show_name(e){
const word = document.getElementById("word");
const txt = document.getElementById("txt").value;
const code = e.code;
if(code == 'Enter'){
word.innerHTML = "입력값: " + txt;
}
}
</script>
</body>
</html>
실행 결과는 아래와 같다.
문자 입력 후 엔터 키를 누르면 된다. 참고로 넘버패드의 엔터키는 인식하지 못한다. 원인을 좀 더 알아봐야겠다.
console.log로 값을 찍어보면 키보드로 입력한 모든 키를 인식한다.
필요에 따라 원하는 키 값을 변수로 한 함수 작성이 가능하겠다.
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 기본 개념 (0) | 2022.02.17 |
|---|---|
| [JavaScript] 시:분:초 두 자릿수로 표기하기 (0) | 2021.11.05 |
| [JavaScript] 객체(Object)에 대한 정리 (0) | 2021.08.31 |
| [JavaScript] Template Literals (0) | 2021.08.30 |
| [Javascript] .attr() / .prop() (0) | 2021.05.31 |



