반응형
" .attr()? .prop()? 무엇을 사용해야 할까? "
Attribute
- HTML에서 정의되는 속성(태그 생성 시 초기에 세팅되는 값)
- HTML 태그에 추가적인 정보를 제공한다
아래 코드를 살펴보자.
자신의 이름을 입력할 수 있는 <input>태그를 만들었다. 이렇게 일반적으로 태그 작성 시 입력된 id, name 값 등의 속성을 불러올 때 .attr() 메서드를 사용한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery cdn -->
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<h2<p>.attr() 메소드</p></h2>
<input type="text" id="given_name" name="given_name" placeholder="이름을 입력하세요.">
</body>
</html>
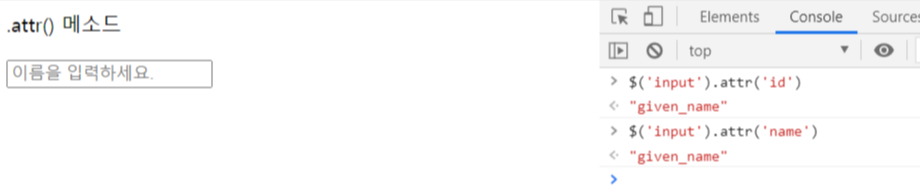
작성한 코드가 웹에 출력된 모습이다.
F12를 눌러 개발자 도구에서 .attr() 메소드를 통해 아래와 같이 id, name 속성값을 불러왔다.

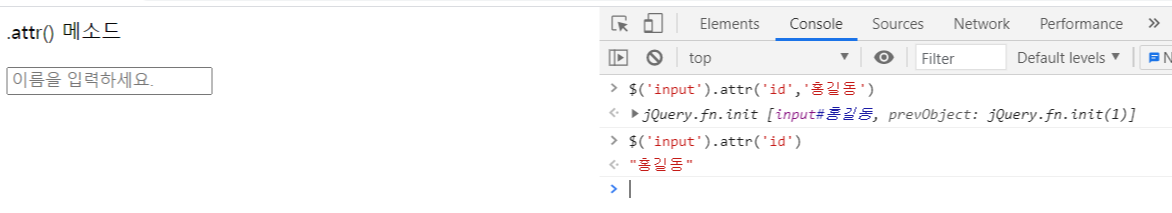
.attr() 메소드를 통해 기존에 지정된 속성을 원하는 값으로 바꾸는 것 또한 가능하다.
아래 그림은 기존에 'given_name' 이었던 id 값을 '홍길동'으로 바꾼 모습이다.

Property
- DOM에서 정의되는 속성
- HTML이 아닌 DOM에서 정의된다
- DOM은 Javascript의 객체로서 존재한다. 따라서 get/set 속성을 통해 값이 얼마든지 바뀔 수 있다.
간단히 말하자면, HTML이 아닌 Javascript 기준의 속성값을 컨트롤하는 메소드.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!-- jQuery cdn -->
<script src="https://code.jquery.com/jquery-3.5.0.js"></script>
</head>
<body>
<h2<p>.prop() 메소드</p></h2>
<input type="checkbox" name="chkbox1" class="chkbox"><label>Option-1</label><br/>
<input type="checkbox" name="chkbox2" class="chkbox"><label>Option-2</label><br/>
<input type="checkbox" name="chkbox3" class="chkbox"><label>Option-3</label><br/>
<input type="checkbox" name="chkbox4" class="chkbox"><label>Option-4</label>
</body>
</html>
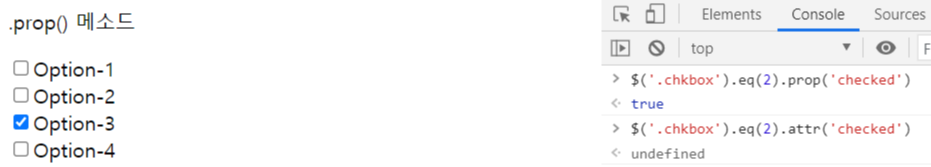
.prop() 메소드를 활용해 체크된 체크박스를 불러왔다.
chkbox 클래스 중 3번째(eq(2)) 체크박스 체크 여부 확인 결과 true 값을 리턴한다.
.attr() 메소드를 사용하면 어떻게 될까? undefined, 아무 값도 리턴되지 않는다. 애초에 checked란 속성이 태그 내부에 정의되지 않았기 때문이다.

반응형
'Programming > JavaScript' 카테고리의 다른 글
| [JavaScript] JSON 기본 개념 (0) | 2022.02.17 |
|---|---|
| [JavaScript] 시:분:초 두 자릿수로 표기하기 (0) | 2021.11.05 |
| [JavaScript] 객체(Object)에 대한 정리 (0) | 2021.08.31 |
| [JavaScript] Template Literals (0) | 2021.08.30 |
| [JavaScript] 값 입력 후 엔터(Enter)키 눌렀을 때 이벤트 실행 (3) | 2021.07.27 |



